.: Рисуем WEB– Кнопку с помощью PhotoShop :.

Существует много различных способов по рисованию наших всеми любимых кнопочек WEB, об одном из них я постараюсь вам рассказать в этом уроке.
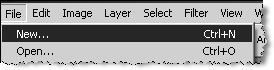
.: Создадим новый документ :.
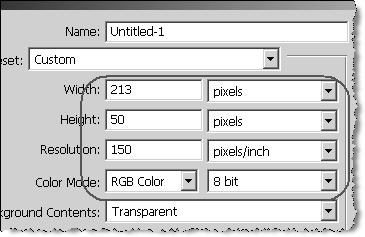
укажем параметры
Высота Height = 50
Ширена Width = 213
Резолюция Resolution = 150 (Устанавливается для более качественного изображения. Обычно я использую пределы от 100 до 200)
Тип фона Background Content = Прозрачный(Transparent) 
После этого зальем наш слой черным цветом и назовем его «Фон».
Щелкнув на названии слоя два раза и переименуем его в «Фон»
Для заливки можно воспользоваться инструментом заливка или перейти в меню Edit -> Fill > и установить цвет заливки Black – то есть черный. 
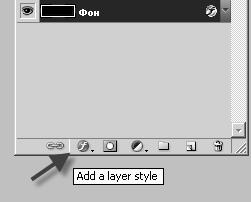
Добавим нашему слою «Фон» новый стиль.
Нажмем на кнопку добавления стиля Add a layer style. 
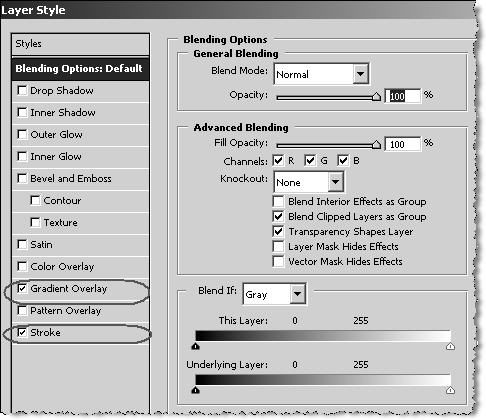
Затем кликаем два раза по слою «Фон» и открывается окно редактора стилей. 
Будем использовать следующие опции. 
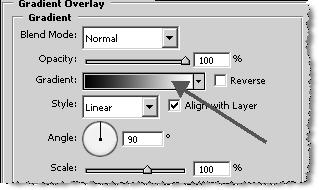
.: Устанавливаем значения заливки Градиента – «Gradient Overlay» :.
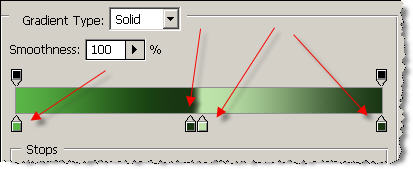
Щелкаем два раза на полосу заливки и подбираем цвет градиента. 
устанавливая ползунки перетекания в следующие положения 
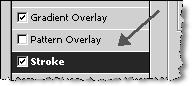
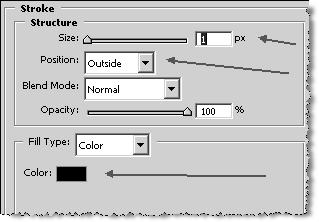
Затем в опции стилей «Stroke» - делаем рамку для нашей будущей кнопки. Устанавливаем значения.
Размер линии Size = 1 px. То есть 1-н пиксель.
Позиция Во внутрь – Position = Inside  
в значение «Color» устанавливаем черный цвет.
В итоге мы получаем следующею картину. 
Теперь добавим текст. Назвав наш новый слой с текстом «Текст» (слой создается автоматически). 
и установим стиль текста (установка стиля см. выше.) с опцией Stroke. То есть, делаем иными словами обводку текста. 
укажем значения
Размер линии Size = 1 px. То есть 1-н пиксель.
Позиция Снаружи – Position = Outside 
Цвет Color – Черный.
В итоге получим следующее. 
.: Далее я думою нам необходимо бы добавить отражение снизу как в зеркале :.
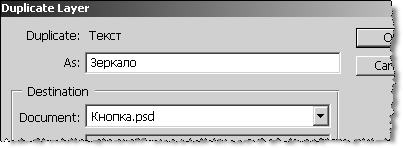
Для этого продублируем слой «Текст», нажмем на нем правой кнопкой мыши, в появившемся меню жмем на Duplicate Layer назовем его как «Зеркало» 
После этого (в зависимости от версий PhotoShop) нужно отменить все значения стиля. Перевести слой в растовое изображение. Rasterize Type. 
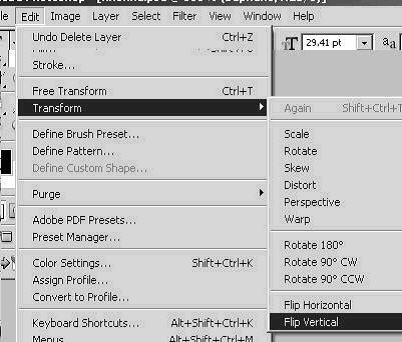
применим к нему трансформацию переворот по вертикали Transform ->Flip Vertical. 
сместим полуученый результат чуть ниже 
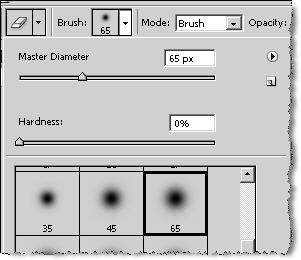
Теперь на слое «Зеркало» поработаем инструментом Eraser – то есть Ластик, установив следующие значение кисти.
Главный Диаметр – Master Diameter = 65 px.
Жесткость кисти Hardness = 0%.  
Стираем нижнею часть слоя «Зеркало». Устанавливаем значение прозрачности 50% 
получим 
.: Я заметил что нам не хватает блика, попробуем это исправить :.
Создадим новый слой, назовем его «Блик». 
для рисования блика воспользуемся инструментом Ellipse Tool. 
установим значения 
Теперь наведем на наш новый, слой следующим образом. 
вот что получаем 
устанавливаем глубину заливки слоя Fill – 66% и тип перетекания Screen. 
.: Ну вот и все наша кнопка готова :.

Исходник можно скачать здесь в формате *.PSD ---> web-key.zip <---
Автор .: art-designer :. сайт: http://art-designer.ucoz.ru
|